Intro to Pixel Art - Game Dev Weekly - 11/11 to 11/17

After working on game programming courses since July it was time to step out of my comfort zone and start looking into art. As a professional programmer for so many years now I know what my talent is and that is not going to change, but I wanted to get enough baseline skill so that I can produce at least some assets and make modification to paid assets.

Current Roadmap Status
Unity Mega-CourseComplete!Unity VR CourseComplete!Unity Physics Mini-CourseComplete!Unity Certification CourseComplete!Unity RPG Mega-CourseComplete!Pixel Art Tiny-Mini-CourseComplete!- 2D Game Artist Course [Starting Today]
- Venture out of schooling and start building my own projects

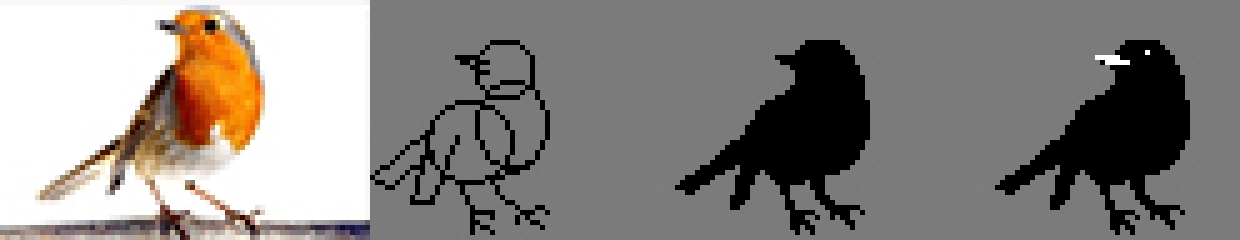
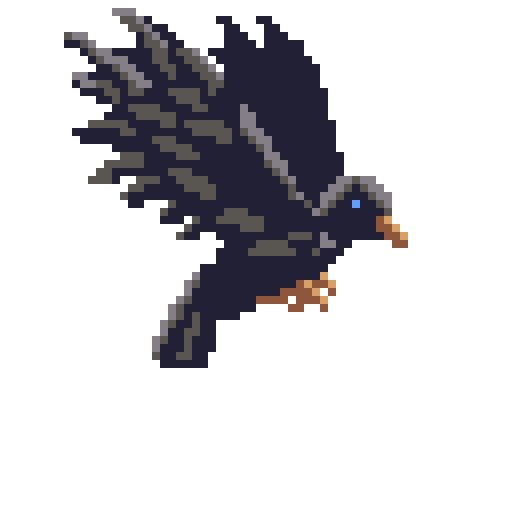
In this case I decided to start off with Ben Anderson's pixel art introduction course before jumping into GamedevTVs game artist course. One reason is that Ben's course is extremely short but also because I wanted to see a little change of pace from a week with a different teaching style. In this challenge Ben asked us to use a reference photo of an animal of our choice and try to draw it starting from basic shapes and then using a fill and carve method to complete it. I chose a sweet little bird as the subject.

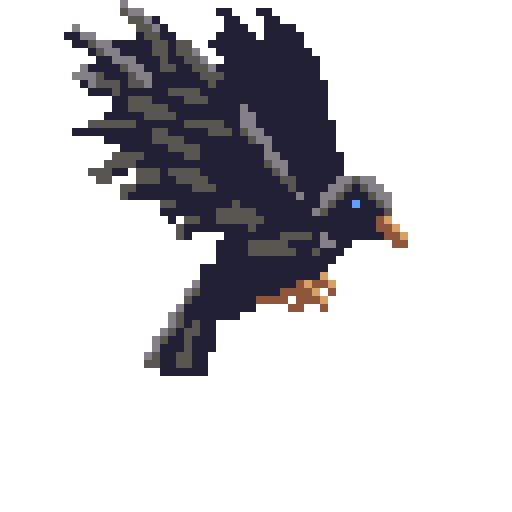
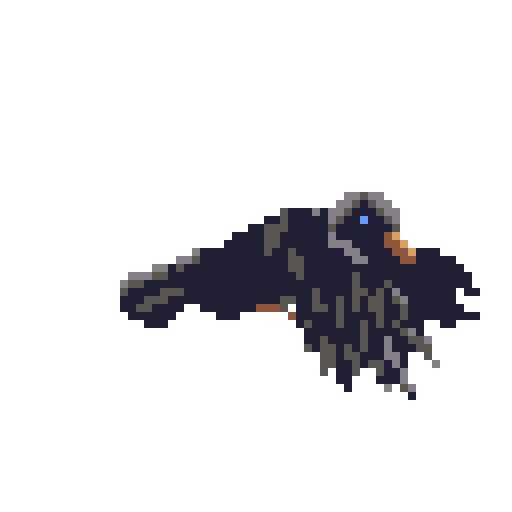
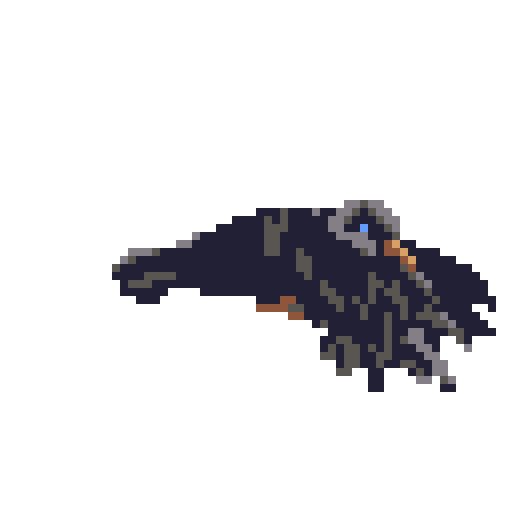
In the next challenge Ben asked us to take the animal we drew for the last challenge and add lighting using three colors max.

Here is a drawing that deviates very little from Ben's own version but I still decided to add little touches including a more dynamic stance. This lesson was about how you can use color and scale differences to show layers in your image. Things that are further away become closer to the color of the atmosphere when compared to objects in the foreground.

Here we went into creating animations with particular attention to motion blur. This gives the illusion of more animation than there actually is in this sword swing. I also took some liberties and deviated from Ben by creating ripples in the swords swing and adding some flowy hair that reacts to the energy put into the swing.

We ended by covering key-frames and how by starting out creating the most important frames in an animation you can easily fill in the gaps with the little movements between.
Time to go watch Thor: Ragnarok with Jaemie and then get started on GamedevTV's 2D Game Artist course~
Programs used in this course:
https://www.piskelapp.com/
https://www.aseprite.org/

